記事と関係ない画像でごめんなさい。
はてブ!とかTwitterとかfacebookのイイネとか。
SNSボタンを軽くしてみたので記します。
私の場合は、フェイスブックもインスタグラムもやっていないので、はてブ!とツイートだけだし、カスタマイズするまでもないと思っていた。
しかも、はてブ!も、ツイッターも使いこなせていないので、あまり気にしていなかったという。
それなのに、なぜカスタマイズを思い立ったかと言うと、ブログが重くて表示されるのに時間がかかっていることが気になってしまった。(外へ出かけられなくてすることがないからでは決してありません)
ブログの表示速度について
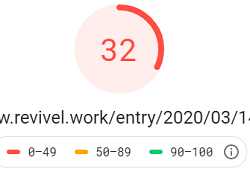
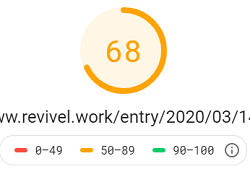
ウェブページの表示速度をチェックする「PageSpeed Insights」でチェックすると驚く。下はこのブログの3月14日のページを測定した結果。
〇左がモバイルの表示速度、右がパソコンの表示速度
〇色分けは、以下。
- 0〜49(遅い):赤
- 50〜89(平均):オレンジ
- 90から100(速い):緑
でも、他のはてなブログの人気ブログ、Fc2ブログなどもチェックしてみたところ、それほど変わらなかった。(ライブドアブログはなぜか凄く良かったけど)
最近、ブログ巡りをしていて、読み込みが遅く待っている時間が長くなったときに、『うーん、やっぱりカスタマイズしよう』と思ったのでした。
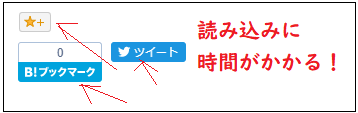
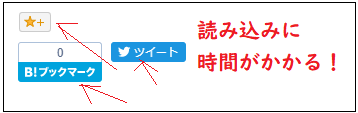
公式のSNSボタンはどうしても読み込むのに時間がかかり重くなる。それもあって、SNSボタンは最小限にしていたのだけれど。
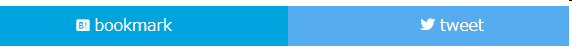
ということで、SNSボタンの表示を早くするためにカスタマイズしました。

↓
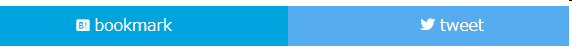
オシャレというより、軽さ重視でこんな感じにしました。

SNSはいらなーい!というのであれば、全部はずしてしまえば良いのですが、そんな勇気はないのでカスタマイズ。
準備
①ソーシャルパーツのチェックをはずす
「ダッシュボード」⇒「デザイン」⇒スパナマークから「記事」⇒
ソーシャルパーツのチェックがあるので、はずします。
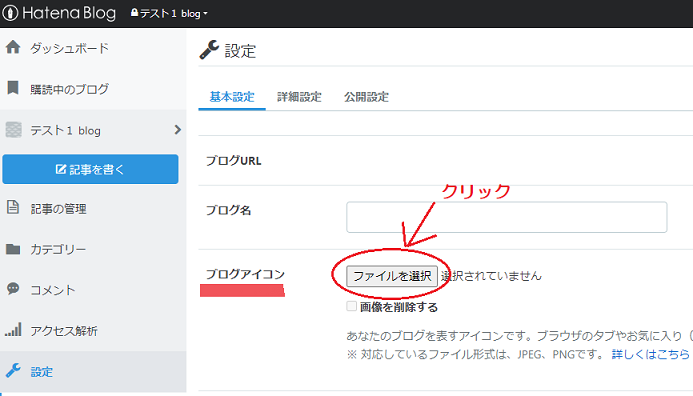
②ボタンにアイコンを表示させる設定
「ダッシュボード」⇒「設定」⇒「詳細設定」⇒「headに要素を追加」
下のコードをコピペします。(既にある場合は不要)
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
自前SNSボタンの設置
HTMLのコピペ
「ダッシュボード」⇒「デザイン」⇒スパナマークから「記事」⇒
下のコードを、お好みで[記事上][記事下]にコピペします。
<!-- ここからシェアボタン -->
<div class="share-btn">
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加" class="share-btn__item share-btn__item--hatebu" target="_blank"><i class="blogicon-bookmark lg"> bookmark</i></a>
<a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" class="share-btn__item share-btn__item--twitter" target="_blank"><i class="blogicon-twitter lg"> tweet</i></a>
</div>
<!-- シェアボタンここまで -->
次に、「ダッシュボード」⇒「デザイン」⇒スパナマークから「デザインCSS」
下のコードをコピペします。
/* シェアボタンここから */
.share-btn {
margin: 2.2em 0;
display: flex;
}
.share-btn .share-btn__item {
width: 50%;
height: 40px;
color: #fff;
font-size: 12px;
text-align: center;
line-height: 40px;
transition: all .3s;
}
.share-btn .share-btn__item--hatebu {
background-color: #00A4DE;
}
.share-btn .share-btn__item--twitter {
background-color: #55ACEE;
}
.share-btn .share-btn__item:hover {
opacity: .8;
}
/* シェアボタンここまで*/
設置場所
記事の直下に設置したい場合は、上のHTMLを次のHTMLで挟んでください。
<!--記事直下にボタンを表示する-->
<div id="my-footer">
<!--ここに上のHTMLを入れる-->
</div>
<script>
var myFooter=document.getElementById("my-footer");var temp=myFooter.cloneNode(true);myFooter.parentNode.removeChild(myFooter);document.getElementsByClassName("entry-content")[0].appendChild(temp);
</script>
<!--記事直下に表示するココまで-->
注意すること
・自己責任になりますので、慣れていない場合はテスト用ブログを作って試してみたりしてください。
・コピペしたら、「変更を保存する」を忘れないように。
・私は2つのSNSボタンしかなく、記事直下に置くようにしているため、下に参考サイトを載せるのでお好みのカスタマイズをみつけてください。
参考にさせていただいたサイト
①10種類のボタンと、とても分かりやすい説明です。
www.notitle-weblog.com
②記事直下に設置する方法を参考にさせていただきました。
chipspd.hatenadiary.jp
おわりに
カスタマイズをした結果は、表示速度はほんの少し良くなったけれど期待ほど大きく変わらなかった。表示速度が遅くなる原因は、他にも広告や画像サイズやJavaScriptの多用などなど様々。Googleが提供するPageSpeed Insightsは簡易的なもので計測するたびにスコアが少し変化するので、あまり神経質にならないほうが良さそう。
チェックしたことがない方は、改善策も提示してくれるので試してみるといいかも。
いろいろなブログやホームページをチェックしてみると、明らかに『遅いなぁ』と感じるページは、モバイルスコアが10台、パソコンスコアが20台とやはりスコアが非常に悪かった。
やっぱり突き詰めるとWordPressしかないのか、と思ったりしたけれども、WordPressで”表示速度が大切~”とSEOについて書いているブログをチェックしてみたら・・私と変わらないではないか!
なので、パソコンスコアが「赤」にならなければ、「まあまあ良い」ということで。
ただ、少しでも表示速度は速い方が、来てくださる方のストレスは少ないので、これからも注意はしていこうと思うのでした。



















![奇跡の教室 受け継ぐ者たちへ[DVD] 奇跡の教室 受け継ぐ者たちへ[DVD]](https://cdn-ak.f.st-hatena.com/images/fotolife/l/lennon522/20201123/20201123141946.jpg)