今回は、見出しを素敵にカスタマイズしようとしたところ、”はてなブログにはh2タグがない!?”問題にぶつかって、お勉強した内容を記録します。
※初心者の方の参考になれば幸いです。
見出しタグとは?
ユーザーや検索エンジンにページの重要なテーマを伝えるために、HTMLでマークアップするhタグのことで、「h1、h2、h3、h4、h5、h6」このように6種類あります。
見出しタグはタグに囲まれているテキストをページ上の通常のテキストよりも大きく表示するため、ユーザーにとってはそのテキストが重要であるという視覚的な手がかりとなり、見出しテキストの下に続くコンテンツの内容について理解しやすくなります。
※引用元:検索エンジン最適化(SEO)スターター ガイド – Search Console ヘルプ
そして、Googleは「Google が掲げる 10 の事実」と「ウェブマスター向けガイドライン」において、”ユーザーの利便性を最優先に考慮してページを作成する”と掲げています。
検索で順位を上げるためではなく、見出しタグをユーザーのために活用してユーザビリティを考慮することが結果的にSEO効果に期待ができるということになります。
はてなブログのh2タグはヘッダにあった
最も重要な大見出しにh1タグ、小見出しをh2タグ、次の小見出しがh3・・というようにh1から順番にタグを使うことが重要とされています。
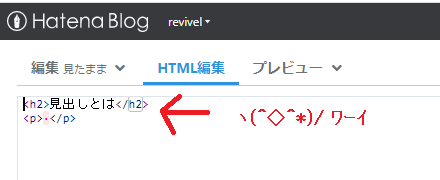
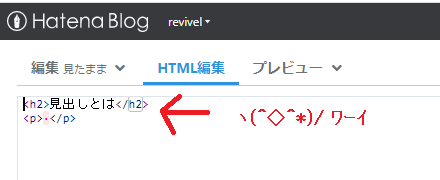
はてなブログの記事タイトルはh1タグですが、大見出しがh3から始まるという驚き。
はてなブログのh2タグがどこへ行ったかというと、ヘッダーにあるブログタイトルがh1でブログの説明文がh2タグになっているのです。
h1タグの複数使用については、意味のある場所で使用すればいくつ使っても問題はないようです。
ただ、記事内にh2タグが抜けていることは正しい順番ではなくなるので問題です。
最初は、「まっそれくらいはいいんじゃない?」と思っていましたが、お勉強するほどにh2タグを何とかしなければと決意。
見出しについてわかりやすく解説してくれているサイトが SEOラボさん。
seolaboratory.jp
はてなブログにおいての見出しh2タグの解決法
10年以上前にテキストエディタでサイトを作成していた頃は、書籍もたくさん購入してお勉強していたのですが、10年でかなりの変化もあり、思い出しながら付いていくのが必死です。
しかし、はてなブログは優秀で親切なブロガーさんが多く、検索すると解決法についての記事もたくさんみつかります。
3種類の方法がありました。
ショートカットを使う
- h1 … なし
- h2 … Shift + Alt + 2
- h3 … Shift + Alt + 3
- h4 … Shift + Alt + 4
- h5 … Shift + Alt + 5
- h6 … Shift + Alt + 6
- テキストに戻す … Shift + Alt + 7
h2タグにしたい見出しを選択して、ショートカットすればできるのです。

※過去記事については手動でひとつひとつ変更していかなくてはならない。
※見たままモードでの入力が必要。
はてなブログの大見出し問題についての解決法を詳しく書かれているフラパパさん。
www.flapapa.com
Chrome Add-on for Hatena
chrome ウェブストアでこちらの拡張機能が手に入ります。
ブラウザのchrome を開くと右上に鉛筆マークが出るので、そこをクリックするとこのような画面が出ます。

見出しにしたい文章を選択して「h2」ボタンをクリックするだけです。
便利なのは、「記事の管理」をクリックするとダッシュボードが開くので、ログイン画面を出す手間がはぶけます。
※こちらも過去記事については手動でしなければならないことと、見たままモードでの使用になります。
jQueryは「JavaScriptを使いやすく拡張したもの」で、WEB業界の発展に最も大きく貢献している世界標準のJavaScriptライブラリです。
jQueryのコードをフッターに貼って、h3・h4・h5タグがh2・h3・h4タグに書き換わるようにします。
コードや使い方について詳しい記事を書かれているガイさんの記事です。
www.ikemenmusuko.net
※一度設定すれば、どの編集モードでも使用でき、過去記事も書き換えてくれるので便利ですが、不具合が出たときに私には対処ができない。
過去記事も一括で変換する方法
捕捉ですが、一括で過去記事を変換できる方法もありました。
HTML全文をメモ帳に貼り付けて、すべて選択⇒編集⇒置換⇒「検索する文字列」にh3と入力⇒「置換後の文字列」にh2と入力⇒すべて置換⇒すべて選択⇒はてなブログに貼り付ける
過去記事を一括で変換する方法を教えてくださっているのが副業newsさん。
https://www.worker-ant0818.work/2019-04-18-000100/
感想
私はショートカットの方法を利用しています。
1番良いのは、はてなブログさんに修正していただけると嬉しいのですが、今回たくさんのブログ記事を読ませていただいて、それでも魅力があるのが「はてなブログ」だということも再認識しました。
気を取り直してこれから記事をガンガン・・書いていけるといいなぁと思うのですが、この記事書くのに3日もかかっている!
読者登録している人気ブロガーのフミコフミオさんは、見出しなんて特にないうえ、30分以内で書いているんだから、あれこれ難しく考えすぎるのも良くないですね。
delete-all.hatenablog.com